Translation and Rotation¶
Quick Overview of Day
Things you should know about translating and rotating in p5js.
Demo¶
Start with a single rectangle on the screen. Turn it into a diamond shape using rotate(). Notice that it is messed up. Use translate() to fix it. Add another rectangle, but make it something that shouldn’t rotate (like a button near the bottom of the screen). Eventually get to code like the following:
Rotating Towards Something (like the cursor)¶
atan2
Your Turn¶
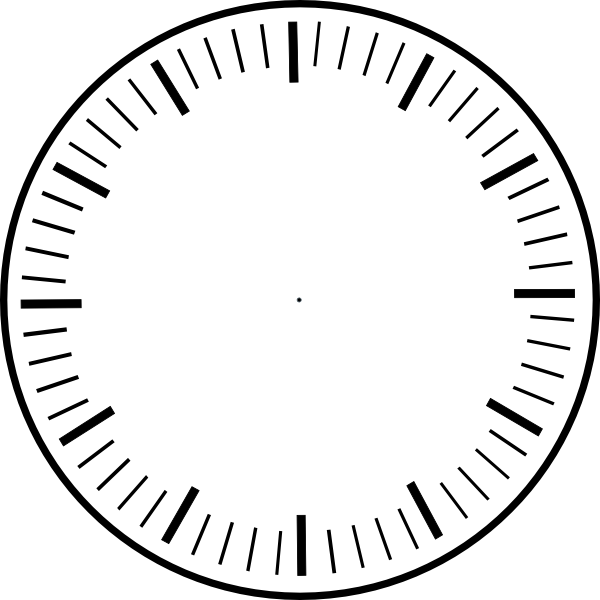
Draw a clock face that looks like this:

If you finish early, see if you can get it to have hands that actually work! Look in the reference for seconds(), etc.
Extra for Experts¶
Try to make something like this happen:
https://www.youtube.com/watch?v=duNzKIRJHuA
Might want to look up frameCount, and remember how to use modular arithmetic.