Objects Practice Quiz¶
Question 1¶
objects-quiz1: The following code has a syntax error. What line of code is it on?
1let blake;
2
3function setup() {
4 createCanvas(windowWidth, windowHeight);
5 blake = new Walker(width/2, height/2, "blue");
6}
7
8function draw() {
9 blake.move();
10 blake.display();
11}
12
13class Walker {
14 constructor(x, y, theColor) {
15 this.x = x;
16 this.y = y;
17 this.color = theColor;
18 this.speed = 4;
19 this.radius = 1;
20 }
21
22 display() {
23 fill(this.color);
24 stroke(this.color);
25 circle(this.x, this.y, radius*2);
26 }
27
28 move() {
29 let theChoice = random(100);
30
31 if (theChoice < 25) { //up
32 this.y -= this.speed;
33 }
34 else if (theChoice < 50) { //down
35 this.y += this.speed;
36 }
37 else if (theChoice < 75) { //left
38 this.x -= this.speed;
39 }
40 else { //right
41 this.x += this.speed;
42 }
43 }
44}
Question 2¶
objects-quiz2: The following code has a syntax error. What line of code is it on?
1let blake;
2
3function setup() {
4 createCanvas(windowWidth, windowHeight);
5 blake = new Walker(width/2, height/2);
6}
7
8function draw() {
9 blake.move();
10 blake.display();
11}
12
13class Walker {
14 constructor(x, y, theColor) {
15 this.x = x;
16 this.y = y;
17 this.color = theColor;
18 this.speed = 4;
19 this.radius = 1;
20 }
21
22 display() {
23 fill(this.color);
24 stroke(this.color);
25 circle(this.x, this.y, this.radius*2);
26 }
27
28 move() {
29 let theChoice = random(100);
30
31 if (theChoice < 25) { //up
32 this.y -= this.speed;
33 }
34 else if (theChoice < 50) { //down
35 this.y += this.speed;
36 }
37 else if (theChoice < 75) { //left
38 this.x -= this.speed;
39 }
40 else { //right
41 this.x += this.speed;
42 }
43 }
44}
Question 3¶
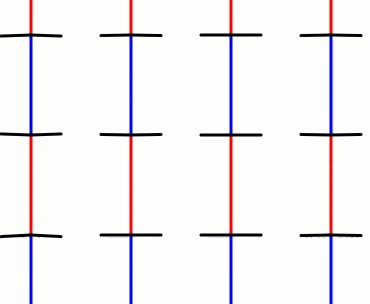
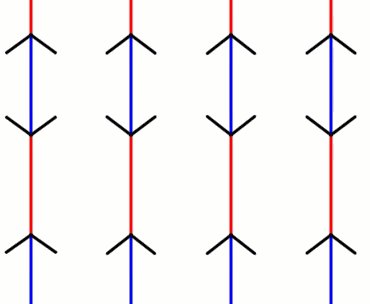
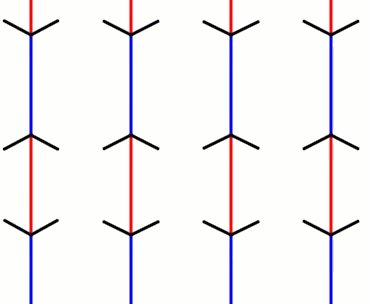
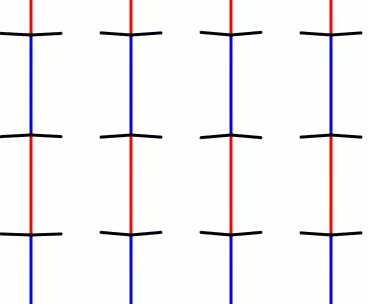
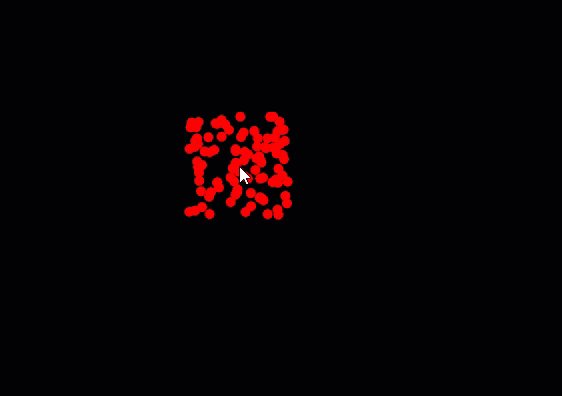
Write the code to use a class called Illusion. The class is already defined for you. Your job is to create an instance of this class such that every time the mouse is pressed, the togglePause() command is called for your instance of the illusion. The illusion should be displayed each time the draw loop executes. Consider the (intentionally not commented) Illusion constructor to think through how to call the constructor properly.
You can write the code in this p5js web editor starter code tab.
This question cannot be auto-graded. If you do it correctly, you should get something similar to the following:

Question 4¶
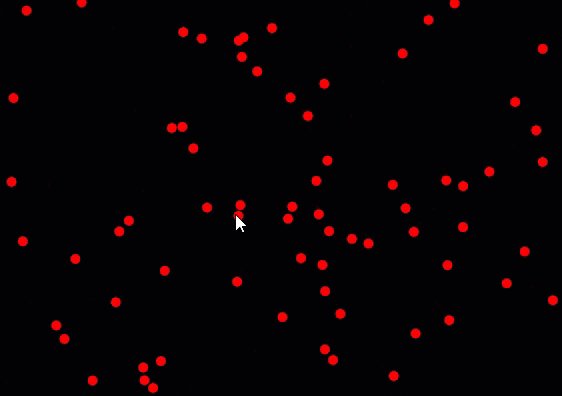
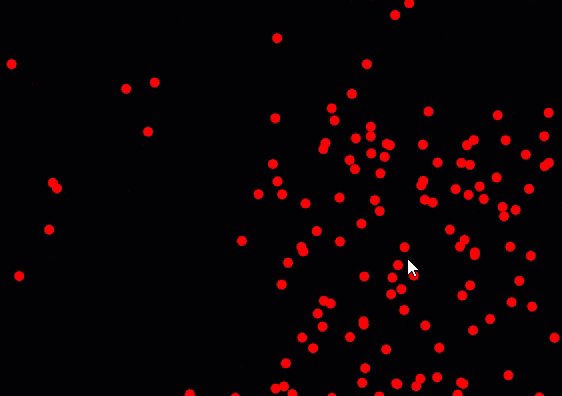
Write the code to make a class called Particle. When a new Particle is created, it should take in an x and y value for it’s initial location. When it is created, the Particle should set a size, dx, dy and color. The dx and dy values should be randomized. The Particle class should have two functions: update() and display(). The update() function should apply the Particles speed to it’s location, and the display() function should draw an appropriated colored circle on the screen at the Particle’s location.
You can write the code in this p5js web editor starter code tab.
This question cannot be auto-graded. If you do it correctly, you should get something similar to the following:

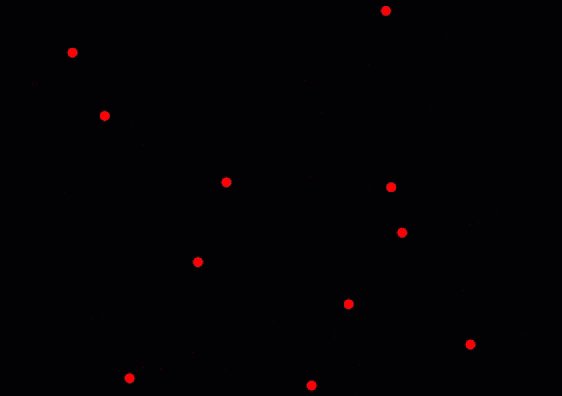
Extra for Experts
If you’d like an additional challenge, see if you can make the Particle’s slowly become more transparent. When they can no longer be seen, remove them from the array.